HTML: Unterschied zwischen den Versionen
Aus wiki.bfw-kaufleute.de
(→HTML) |
Goroth (Diskussion | Beiträge) (→HTML) |
||
| (25 dazwischenliegende Versionen von 3 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
== HTML == | == HTML == | ||
| − | HTML (HyperText Markup Language) ist eine beschreibende und definierende Websprache die den Grundbaustein für die Inhalte jeder Webseite legen. Die Syntax (Grammatik) beinhaltet die sogenannten "Tags" die mit einem "<>" geöffnet und mit einem "</>" geschlossen werden. In diesen Klammern wird der auszuführende Inhalt definiert. Der Grundaufbau einer HTML-Seite besteht aus einem <Head> und <Body>, wobei der <Body> die meisten Inhalte einer Seite enthält. | + | HTML (HyperText Markup Language) ist eine beschreibende und definierende Websprache die den Grundbaustein für die Inhalte jeder Webseite legen. Die Syntax (Grammatik) beinhaltet die sogenannten "[[Tag|Tags]]" die mit einem "<>" geöffnet und mit einem "</>" geschlossen werden. In diesen Klammern wird der auszuführende Inhalt definiert. Der Grundaufbau einer HTML-Seite besteht aus einem <Head> und <Body>, wobei der <Body> die meisten Inhalte einer Seite enthält. |
Für weitere Information siehe auch, https://de.wikipedia.org/wiki/Hypertext_Markup_Language | Für weitere Information siehe auch, https://de.wikipedia.org/wiki/Hypertext_Markup_Language | ||
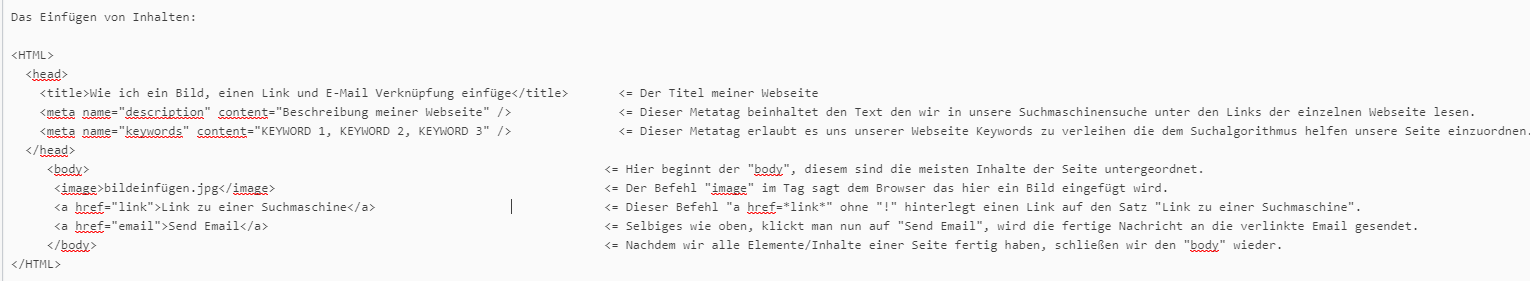
== Beispiele == | == Beispiele == | ||
| − | + | [[Datei:Beispiel HTML.png|Beispiel für HTML]] | |
| − | |||
| − | [[Datei:HTML.png| | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Aktuelle Version vom 29. September 2020, 10:13 Uhr
HTML[Bearbeiten]
HTML (HyperText Markup Language) ist eine beschreibende und definierende Websprache die den Grundbaustein für die Inhalte jeder Webseite legen. Die Syntax (Grammatik) beinhaltet die sogenannten "Tags" die mit einem "<>" geöffnet und mit einem "</>" geschlossen werden. In diesen Klammern wird der auszuführende Inhalt definiert. Der Grundaufbau einer HTML-Seite besteht aus einem <Head> und <Body>, wobei der <Body> die meisten Inhalte einer Seite enthält.
Für weitere Information siehe auch, https://de.wikipedia.org/wiki/Hypertext_Markup_Language